 |
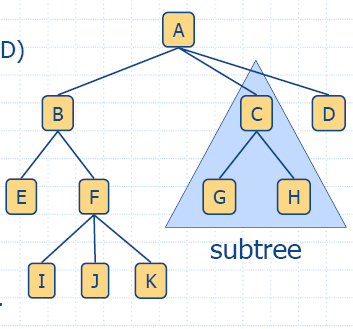
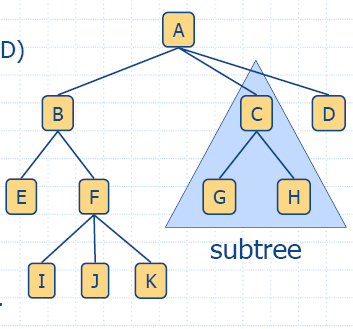
- Корен: възел без родител (A)
- Вътрешен възел: възел с поне едно дете (A, B, C,
F)
- Външен възел (т.е. лист ): връх без деца (E, I,
J, K, G, H, D)
- Предшественик на възел (K): родител (F), баба
(B), прабаба (A)
- Дълбочина на възел (F): брой на
предшествениците (2)
- Височина на дърво: максимална дълбочина
(3) на възел (J)
- Наследници на възел (A): дете (B), внуче (F),
правнуче (I)
- Поддърво с корен (C) се състои от възел (C) и
всички негови наследници (G, H)
- Линейно представяне: A(B(E, F(I, J, K)), C(G, H),
D)
|